Produces a visual editor (TinyMCE) field.
-
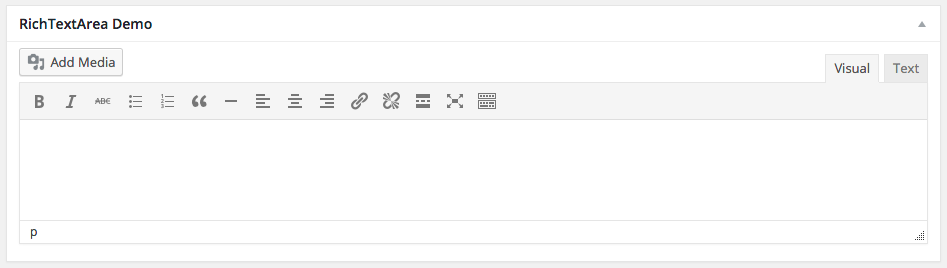
Example 1: Basic RichTextArea
add_action( 'fm_post_post', function() { $fm = new Fieldmanager_RichTextArea( array( 'name' => 'demo-field', ) ); $fm->add_meta_box( 'RichTextArea Demo', array( 'post' ) ); } );
-
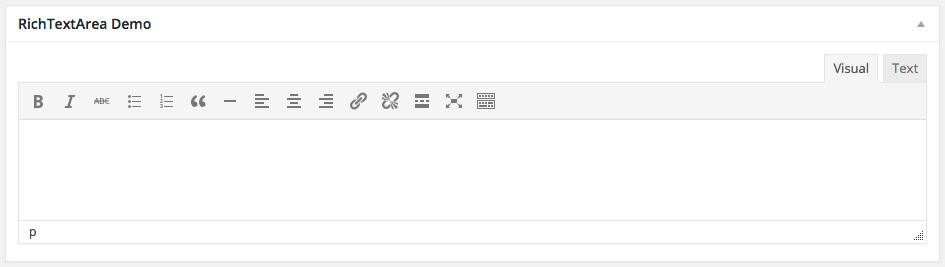
Example 2: Modify Editor Settings
This example illustrates how to modify the arguments passed to wp_editor(). Here, we've disabled the media buttons, which normally show above the editor to the left (compare against the first example).
add_action( 'fm_post_post', function() { $fm = new Fieldmanager_RichTextArea( array( 'name' => 'demo-field', 'editor_settings' => array( 'media_buttons' => false, ), ) ); $fm->add_meta_box( 'RichTextArea Demo', array( 'post' ) ); } );
-
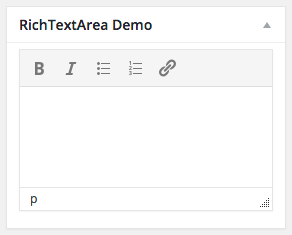
Example 3: Simple Editor
This example generates a very simple editor, one that's basic enough to fit comfortably into the sidebar of the new/edit post screen. To accomplish this, we've disabled the media buttons, disabled "quicktags" (which removes the editor's "Text Mode"), and simplified the toolbar buttons.
add_action( 'fm_post_post', function() { $fm = new Fieldmanager_RichTextArea( array( 'name' => 'demo-mini-field', 'buttons_1' => array( 'bold', 'italic', 'bullist', 'numlist', 'link' ), 'buttons_2' => array(), 'editor_settings' => array( 'quicktags' => false, 'media_buttons' => false, ), ) ); $fm->add_meta_box( 'RichTextArea Demo', array( 'post' ), 'side' ); } );