Text fields that uses the jQuery UI Datepicker to allow the user to select a date from a calendar. Optionally adds fields for time.
-
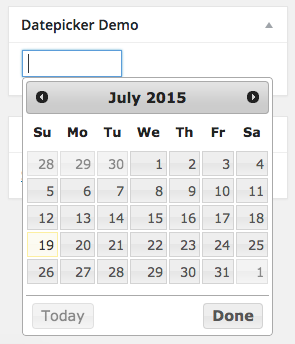
Example 1: Basic Datepicker
add_action( 'fm_post_post', function() { $fm = new Fieldmanager_Datepicker( array( 'name' => 'demo-field', ) ); $fm->add_meta_box( 'Datepicker Demo', array( 'post' ) ); } );
-
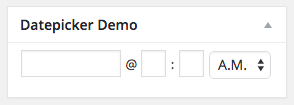
Example 2: Datepicker with Time
add_action( 'fm_post_post', function() { $fm = new Fieldmanager_Datepicker( array( 'name' => 'demo-field', 'use_time' => true, ) ); $fm->add_meta_box( 'Datepicker Demo', array( 'post' ) ); } );
-
Example 3: Datepicker Demo with Custom Date Format
This example illustrates how to change the date format. Note that there are two options that need to be set:
date_format, which takes a PHP date format and controls how the data initially renders; anddateFormat(a sub-option ofjs_opts), which takes a JS date format and controls how the data displays when someone selects a date from the datepicker.
It's especially important to recognize that the actual formats are different. In the example code above, the dates will display identically.
add_action( 'fm_post_post', function() { $fm = new Fieldmanager_Datepicker( array( 'name' => 'demo-field', 'date_format' => 'Y-m-d', 'js_opts' => array( 'dateFormat' => 'yy-mm-dd', ), ) ); $fm->add_meta_box( 'Datepicker Demo', array( 'post' ) ); } );

